블로그를 운영해 가면서 처음에는 썸네일의 중요성에 대해서 잘 몰랐었는데요. 네이버나 타 검색사이트에서 검색을 할 때 썸네일을 해놓았을 때와 해놓지 않았을 때의 글에 대한 미리 보기 집중도가 확 달라지더라고요. 카페 리뷰글이라거나 음식점 리뷰글 같은 경우는 썸네일이 필요 없겠지만 엑셀 단축키 모음 같은 글들은 썸네일을 해놓는 게 블로그 유입을 늘리는데 큰 도움이 됩니다.

블로그 썸네일을 포토샵으로 만들어야 한다. PPT로 만들어도 된다. 등의 의견이 많지만 저는 미리캔버스라는 사이트를 이용해서 만드는 게 되게 간단하더라고요. 진짜 1분 만에 블로그 썸네일 한 개를 만들 수 있습니다. 위에 보이는 썸네일도 미리캔버스를 이용해서 만든 썸네일입니다.
미리캔버스를 이용해서 블로그 썸네일 만들기
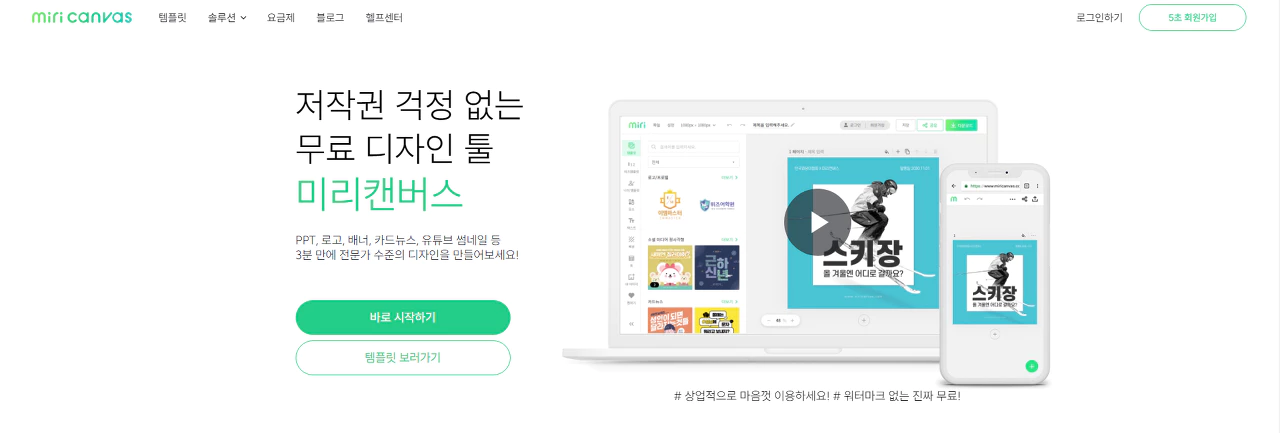
1. 먼저 미리캔버스 사이트에 들어가 주세요. 네이버 검색에 미리캔버스라고 치면 바로 나옵니다.

2. 로그인을 해주세요. 작업을 하는 데는 로그인이 필요 없지만 작업이 완료된 파일을 다운로드하으려면 로그인이 필요하기 때문에 안 할 수는 없어요.
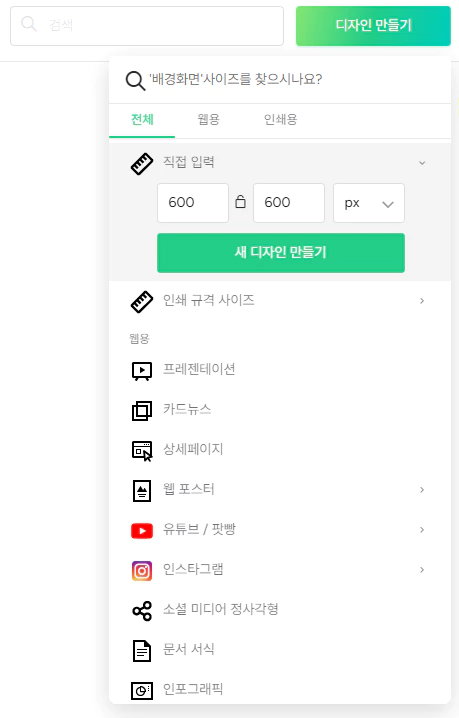
3. 우측 상단에 디자인 만들기 버튼을 눌러서 작업을 시작해 줄게요. 블로그 썸네일을 만드시려면 직접 입력을 눌러서 사이즈를 600X600으로 변경하고 새 디자인 만들기를 눌러주세요.

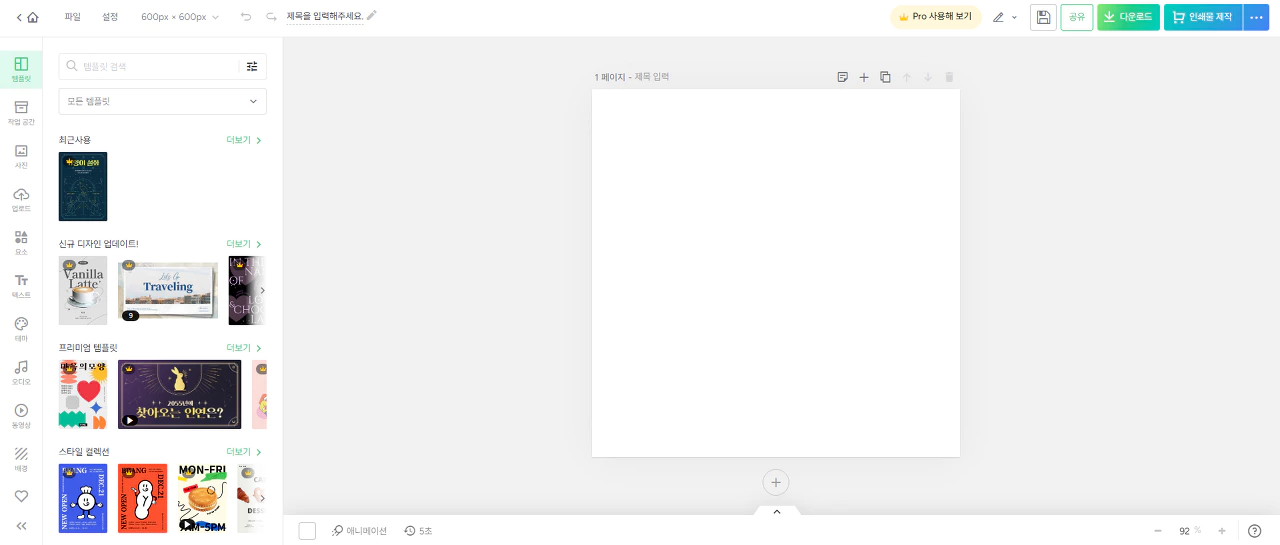
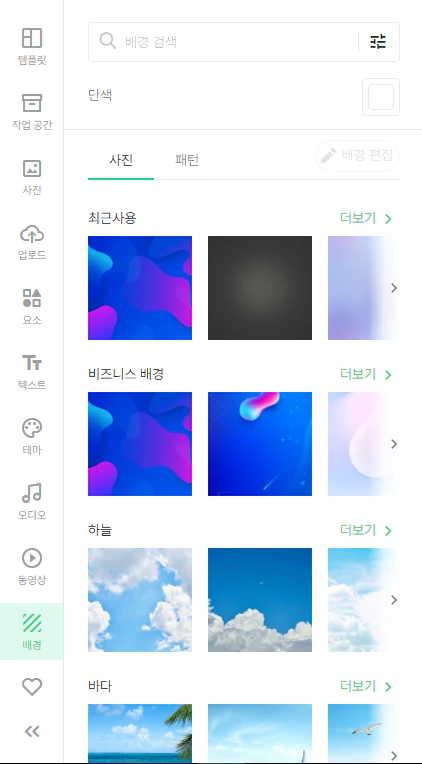
4. 이제 작업 페이지로 들어왔습니다. 먼저 썸네일에 사용될 배경을 선택해 줘야겠죠. 왼쪽에 템플릿, 작업공간 등 여러 작업메뉴들이 보이는데 그중 배경을 선택해 주세요. 배경은 미리캔버스에서 제공하는 기본 배경들로도 충분하니 기본배경을 사용하도록 하겠습니다. 저는 보통 그라데이션을 많이 사용합니다.


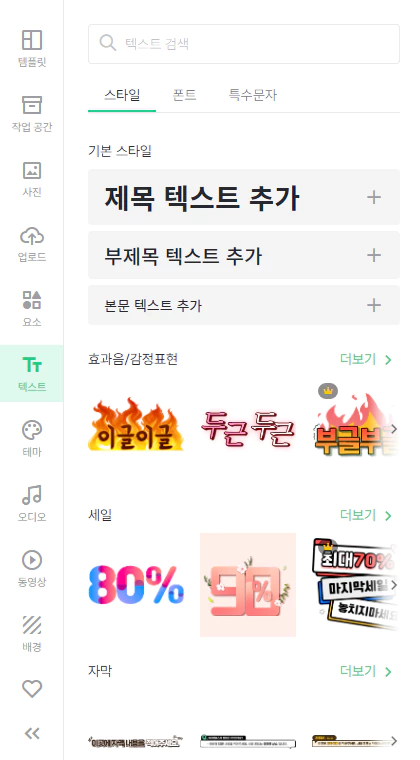
5. 배경 선택이 완료되었다면 텍스트 작업 메뉴로 이동해 주세요. 텍스트는 기본 스타일 중 제목 텍스트 추가를 눌러서 사용하셔도 되지만 사용하고 싶은 다른 스타일이나 폰트가 있으시다면 취향에 맞게 골라주시면 됩니다. 원하는 스타일의 텍스트를 선택하게 되면 작업화면에 텍스트가 추가됩니다. 이제 원하는 제목을 적어주세요.

6. 제목 텍스트의 글자크기를 조정해 주고 텍스트 위치를 조정한 다음 다운로드를 눌러 그림파일을 받으면 블로그 썸네일 만들기가 끝납니다.
정말 간단하죠? 글로 써놓으니 좀 길어 보이는데 실제로 만드는데 채 1분이 걸리지 않습니다. 저도 미리캔버스를 통해 블로그 게시글들의 썸네일들을 전부 바꿨습니다.
그럼 지금까지 미리캔버스를 통해 블로그 썸네일 만드는 방법에 대해서 알아봤습니다.
'생활 정보' 카테고리의 다른 글
| 2024년 신조어 모음 - MZ 테스트 (1) | 2023.01.21 |
|---|---|
| 스타벅스 APP 전용 스타벅스 상품권 등록하기 (0) | 2023.01.21 |
| 해외여행 준비물 체크하기 - 프로 여행러의 짐챙기기 (0) | 2023.01.17 |
| 농협 ATM에서 카드, 통장 없이 현금 인출하기 - 무통장 출금, ATM 출금 (0) | 2023.01.15 |
| 아이폰으로 와이파이 큐알코드 만들기 - 비밀번호 없이 QR코드로 와이파이를 공유해보자 (0) | 2023.01.10 |




댓글